実装してみての感想
とても簡単に設置できました。CTA(コール トゥ アクション)の設置場所は悩ましいですが、見やすい場所にすることでサイトに訪れたユーザーがアクションしやすくなるのでは?と思いました。
今回はCTA(コール トゥ アクション)をモーダルウィンドウにしてみてのメリットは・・・
- とにかくCSSが簡単(コピペだけ)
- シンプル表示
- お洒落なLightbox風モーダルウィンドウ
- JavaScript不使用
- input・labelタグ不使用
- レスポンシブ対応
プラグインという選択肢も
もう少しモーダルウィンドウを使いこなしたい人にはプラグインという選択肢もあります。
CSSのみでモーダルウィンドウを採用しなかったら「popup maker」が候補としていました。
ただpopup makerは日本語に対応してないようで(日本語対応設定がめんどくさい)、それとプラグインの数を増やしたくないこともあってCSSのみ実装をしました。
個人的に非常に気に入ってます。
CTA(Call To Action)とは
CTAとはCall To Action(コール トゥ アクション)の略語で、サイトに訪れたユーザーが何かしらの行動を起こしてもらうための要素です。
サイトを運営する上で重要な指標のひとつが「コンバージョン率」で、コンバージョン率を高める方法として重要視されているのがCTA(コール トゥ アクション)です。
CTA(コール トゥ アクション)の設置場所
当サイトでのCTA(コール トゥ アクション)は「メールマガジン」と「ブログ購読」と「お問い合わせ」です。
一般的な設置場所は
- Webページのヘッダー・フッター
- サイドバー
- コンテンツ(記事)の途中や直後
- ページ遷移時にモーダルやポップアップで表示
当サイトはサイドバーがないので“自然に目につく場所”を考えると、「Webページのヘッダーでモーダルやポップアップで表示する」方法を実装することにしました。
CSSだけでモーダルウィンドウ
当初はプラグインを設置する予定でしたが、不要な機能が多くてシンプルなものが無かった(涙)のです。
そこでCSSのみでモーダルウィンドウができないかググってみました。
モーダルウィンドウとは、ウィンドウ内で指定された操作を完了したり、キャンセル操作するまで他の画面にすることが出来ないウィンドウの事です。
イメージとしてはポップアップウィンドウに近いです。
上記のサイトを参考にしました。(コピペしただけです)
実装したモーダルウィンドウ
ヘッダー部分にCTA(コール トゥ アクション)を設置
ロゴ下のウイジェットを追加しています。
ウイジェットを追加の仕方はコチラ
HTMLコード
<a href="#modal-01">
メルマガ登録</a>
<div class="modal-wrapper" id="modal-01">
<a href="#!" class="modal-overlay"></a>
<div class="modal-window">
<div class="modal-content">
<h4>メールマガジン登録/h4>
<p>
気まぐれhandmade a storyや読者限定プレゼント企画、お得情報を配信中。登録は下記からメールアドレス入力して送信ボタンを押してください。
</p>
*/メルマガフォーム設置/*
</div>
<a href="#!" class="modal-close">×</a>
</div>
</div>
<a href="#modal-02">ブログの購読</a>
<div class="modal-wrapper" id="modal-02">
<a href="#!" class="modal-overlay"></a>
<div class="modal-window">
<div class="modal-content">
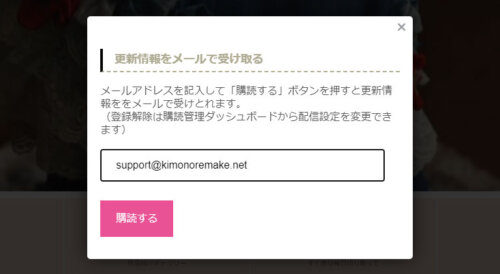
<h4>更新情報をメールで受け取る/h4>
<p>メールアドレスを記入して「購読する」ボタンを押すと更新情報ををメールで受けとれます。
(登録解除は購読管理ダッシュボードから配信設定を変更できます)</p>
*/ブログ購読フォーム設置/*
</div>
<a href="#!" class="modal-close">×</a>
</div>
</div>
<a href="#modal-03">お問い合わせ</a>
<div class="modal-wrapper" id="modal-03">
<a href="#!" class="modal-overlay"></a>
<div class="modal-window">
<div class="modal-content">
<h4>お問い合わせフォーム/h4>
<p>
コメント
</p>
*/お問い合わせフォーム設置(Contactform7)/*
</div>
<a href="#!" class="modal-close">×</a>
</div>
</div>設置の数を増やすには、#modal-01とid=”modal-01″を同じ数字をかえるとコピペして使えます。
CSSコード
.modal-wrapper {
z-index: 999;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 60px 10px;
text-align: center;
}
.modal-wrapper:not(:target) {
opacity: 0;
visibility: hidden;
transition: opacity .3s, visibility .3s;
}
.modal-wrapper:target {
opacity: 1;
visibility: visible;
transition: opacity .4s, visibility .4s;
}
.modal-wrapper::after {
display: inline-block;
height: 100%;
margin-left: -.05em;
vertical-align: middle;
content: "";
}
.modal-wrapper .modal-window {
box-sizing: border-box;
display: inline-block;
z-index: 20;
position: relative;
width: 70%;
max-width: 600px;
*/ウイジェットサイズはお好みで/*
padding: 30px 30px 15px;
border-radius: 2px;
background: #fff;
box-shadow: 0 0 30px rgba(0, 0, 0, .6);
vertical-align: middle;
}
.modal-wrapper .modal-window .modal-content {
max-height: 80vh;
overflow-y: auto;
}
.modal-overlay {
z-index: 10;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .8);
}
.modal-wrapper .modal-close {
z-index: 20;
position: absolute;
top: 0;
right: 0;
width: 35px;
color: #95979c!important;
font-size: 20px;
font-weight: 700;
line-height: 35px;
text-align: center;
text-decoration: none;
text-indent: 0;
}
.modal-wrapper .modal-close:hover {
color: #2b2e38!important;
}テキストのモーダルウィンドウ
最後に
ど素人で多少CSSなどのコーティング知識があっても、モーダルウィンドウなんて難しいですよね。
昨年から静的ページからWordPressへ引っ越しをして、やっと慣れてきたところです。
記事の投稿頻度も減ったことも原因でコンバージョン率がガタ落ちでした。
そこでCTA(コール トゥ アクション)の見直しを測りながらモーダルウィンドウを設置しました。
プラグインにするか自作するか悩ましい数日を過ごしましたが、Lightbox風モーダルウィンドウがCSSで実装可能だと知って、なんや…もっと早うググれば良かった…と。

これからはせっせと、記事投稿に精進します~!
追記:ヘッダーのプレビューを無効化
後日Cocoon(テーマ)設定のヘッダー設定部分のプレビュー画面が「モーダルウィンドウ」がすべて表示されて大変なことになってました。
不具合でもないのですが、見た目スッキリするため下記のコードをfunctions.phpに追加しました。
プレビュー画面はCocoon(テーマ)設定の全体部分でも確認できるので、ヘッダー設定部分のプレビューは無効化しました~。
//Cocoon設定にてヘッダーのプレビューを無効化(CTA対策)
add_filter('cocoon_setting_preview_header', '__return_false');