サイト内の改善・其の二
Webサイト運営日記(サイトの改善)其の一で改善したことを書きましたが、まず何をしたのかまとめてみました。
①読者や訪問者に見易さを十分に考慮するためにしたこと
- Webサイトのページ速度を改善、画像圧縮と最適化
- ページ速度改善のためのプラウザキャッシュする.htaccess作成
- ページの公開日と更新日を記載する
- サイト内の検索ボックスを設置する
- 問い合わせメールフォームの設置
- SNSシェアボタンやブックマークボタンの設置
- 免責事項と著作権についてページを追加
②記事の改善点
- 長文の文章には「read more」を付ける
- 外部リンクに印
 をつける を付ける
をつける を付ける - 記事を読むための所要時間を付ける
- 過去の記事を見直し作業
③内部SEO対策
- あわせて読みたい○○関連記事の設置
- エラーページ作成
- パンくずリストの設置
- ソースコードチェック
④サイト運営のために
- アフィリエイト(Amazonアソシエイトと・Google AdSense)
- apple-touch-icon(アップルタッチアイコン)の設置
Webサイトの運営は読者や訪問者に見易さを十分に考慮させること
上記の項目をひとつひとつ改善を始めたのが7月上旬でした。Webサイト運営初心者のワタシとしては途方もない作業でした。
聞いたこともないものが沢山出てきましたらから、書籍で調べたり、ググってみたり、Webサイトを作ってくれた方に質問してみたりなど、知識がなかったので大変でした。
まず、なぜ改善をしなくてはならないのか・・・すべては多くの方にWebサイトを見ていただきたい!それに尽きます。
そのためにはPCでもスマフォやタブレット端末で見る際にスムーズに表示しなくてはいけません。
そこで使用したのは
グーグルが提供するPageSpeed Insightsです。
見たいサイトの表示が遅いと、みろうという気がなくなっちゃいますよね。このグーグルが提供するPageSpeed Insightsは点数をつけて色々改善点を教えてくれます。
100点満点をとるのは、困難ですが、Googleのボーダーラインは85点です。
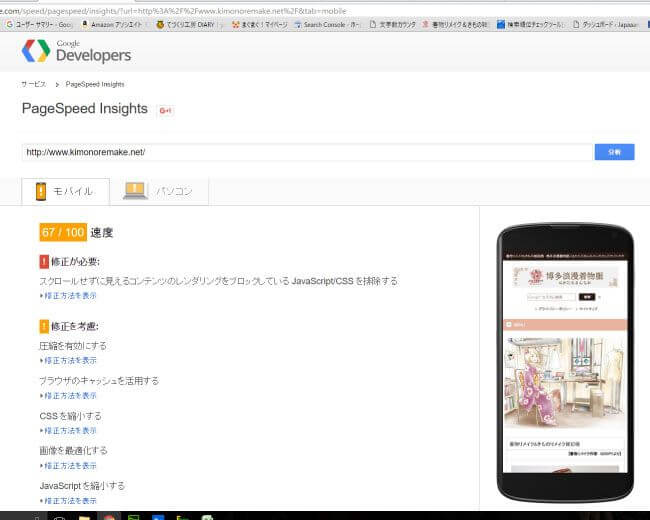
Yahoo!JAPANが修正が必要とされている点数はモバイル65点、パソコン80点だそうです。そこでワタシも色々改善をして点数があがりました。ギリギリYahoo!JAPANのラインです。 (PageSpeed Insights・モバイル)
(PageSpeed Insights・モバイル)
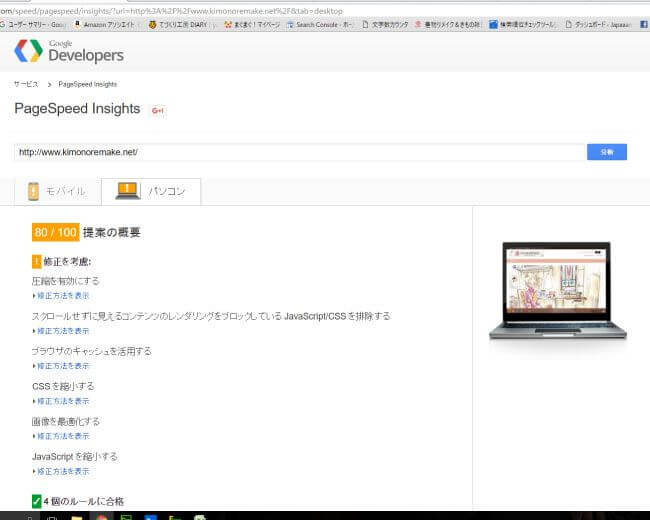
 (PageSpeed Insights・PC版)
(PageSpeed Insights・PC版)
改善する前はモバイル 50/100 とPC 65/100 でした。モバイル17点、PC版15点も上がりました。
広告やSNSシェアボタン他を省くと点数が随分と改善します。
また画像の最適化や圧縮方法はその他、ページ速度改善のためのプラウザキャッシュする.htaccess作成こちらを参考にさせていただきました。
ご紹介した改善方法は一部ですが、要は検索エンジン(一般的には)グーグルに気に入られるようなサイト作りを心がけることだと思います。
SEOってナニ?、コーティングってなに?というところから勉強してきました。私のようなWebサイトのほか無料ブログを使っている運営者も上記のような対策をしています。
有償サポートを使って、ソースコードのチェックなどしていただきましたが、やはりすべて自分でこなすのは困難だと感じています。


専門知識がなくてもWebサイトの改善方法論として、書籍を読むことググってみて知ることも大切です。やはり専門知識がないとWeb関連は難しく手間もかかります。
厳密さの追求や正しい方法論をしるためにサポートしてくれる、またはWebサイトをフォローしてくれる方を頼ったほうが安全です。
ググってソースコードをコピペして自分のページに張り付けた場合、その方法が安全かどうかの判断が必要です。
最悪の場合は検索エンジンから検索表示順位が下げられる場合もあります。Webサイトの運営者として最低限の改善方法の必要性やタグの意味や方法論を身に着けることをおすすめします。