ページスピード表示に高得点をたたきだす
静的ページでwebサイトを作っていた時のページスピード表示点数は最高得点85~90でした。
去年からWordPressに変わって、高得点とれるように色々調べてみました。
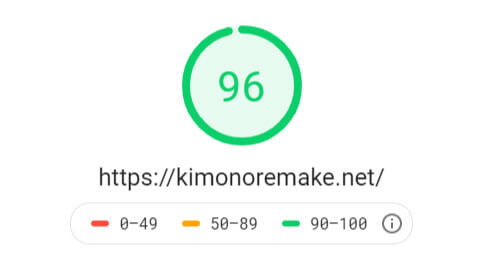
結果、PageSpeed InsightsでのPC表示で96点モバイル表示では74点になりました。
(PageSpeed Insightsはウェブページの読み込み時間を測定してくれます)


ちなみにGtmetrixで下記のような評価になります。
(Gtmetrixはサイトのパフォーマンスやページスピードの遅い理由を明らかにしてくれます)
ページ高速化でやったこと
今回は画像の圧縮など静的なページの高速化から新たに改善をしました。
- Webサイトのページ速度を改善、画像圧縮と最適化
- ページ速度改善のためのプラウザキャッシュする.htaccess作成
- CSSの縮小
これだけでは(2019年8月まで)85点から高得点は得られませんでした。WordPressに変えて本格的にスピード改善をしました。
Webサイトの環境
- WordPressテーマ:Cocoon
- 使用プラグイン:
Compress JPEG & PNG images (画像圧縮)
Contact Form 7 (フォーム)
Custom Permalinks(パーマリンク)
Flamingo(アドレス帳)
Jetpack by WordPress.com(マルチなプラグイン)
Kattene(アフィリエイト)
Regenerate Thumbnails(サムネイル調整) - アドセンス広告表示
プラグインは7個使っています。ほとんど(xmlサイトマップや統計など)Jetpackで済ませています。管理画面が多少重くなりますが・・・
Cocoonサイトの高速化の有効したもの
- ブラウザキャッシュを有効化(チェックを入)
- HTML縮小化(チェックを入)
- CSS縮小化(チェックを入)
- JavaScript縮小化(チェックを入)
- Lazy Load(チェックをなし)
- WEBフォントLazy Load(チェックを入)
Lazy Load(画像を遅らせて表示する)はあまり効果がなかったので、チェックをいれてません。
プラグインで高速化
- Jetpackの(設定)パフォーマンスおよびスピードを有効にしました。
サイトアクセラレーターを有効化して静的ファイルの読み込みをスピードアップのみ有効。
画像の読み込みをスピードアップは有効にしていません。
そして、画像の遅延読み込みは有効にしました! - Compress JPEG & PNG images (画像圧縮)
少し画質落としてからのアップロードで圧縮しています。
functions.phpに追加

コードを変更するときは必ずバックアップを取る習慣を付けよう!
PageSpeed Insights に改善できる項目として以下のような表示がでてました。
- プラグインjetpackのCSS非表示(cssはほとんど使わない)
- レンダリングブロックしているJavascriptの読み込みを遅らせる
(wp_headで読む込みをwp_footerにする、これだけで随分改善します) - レンダリングブロックしているGutenbergエディターとプラグインContact Form7のCSSを読み込みを遅らせる
(Gutenbergエディターは使っているので削除はしません。)
//jetpackのCSS非表示
add_filter('jetpack_implode_frontend_css', '__return_false');
//レンダリングブロックしているJavascriptの読み込みを遅らせる
function move_scripts_head_to_footer_ex(){
//ヘッダーのスクリプトを取り除く
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
//フッターにスクリプトを移動する
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'move_scripts_head_to_footer_ex' );
//Gutenbergエディターとプラグインがヘッダーに入れるCSSを一旦解除
function dequeue_css_header() {
wp_dequeue_style('wp-block-library');
wp_enqueue_style('contact-form-7');
}
add_action('wp_enqueue_scripts', 'dequeue_css_header');
//CSSファイルをフッターに出力
function enqueue_css_footer(){
wp_enqueue_style('wp-block-library');
wp_enqueue_style('contact-form-7');
}
add_action('wp_footer', 'enqueue_css_footer');参考にしたサイト

まとめ
World Pressに移行して、アドセンス広告を入れるとページスピードが落ちて愕然としていました。ずっと気になていた「レンダリングブロックしているCSSやJavascript」を改善できたことが嬉しくて何よりです。
コードの記述は使っているテーマから調べて関数を記述しましょう、最初はなんのことかさっぱりわかりませんが、検索して調べてい読んでいくうちにそれぞれの関数の意味が分かってきます。

WordPressは「こんなことしたいな~」と考えていると、調べてみてできることが分かると、楽しくなります、すごいですよねWorld Pressって。WordPress初心者ですが関数の意味を知るとあれこれ便利に使えるな〜と日々勉強しています。


