モバイル対策とサイトの改善
Webサイトを公開して7カ月経ちました、QOOPY’S NOTEも50ページを超え、今のうちに(これ以上ページが増える前に)サイトの改善とモバイル対策を始めました。
忘備録と同時にワタシのような初心者のWebサイト運営をしながら、またオリジナルティある情報発信サイトを目指しているクリエイターさんたちに参考にしてもらえたら嬉しいです。
いくつかの書籍を参考にし、またこのWebサイトのコーティング&制作していただいた方にご協力していただきました。
サイト内の検索バーと設置とモバイル対策
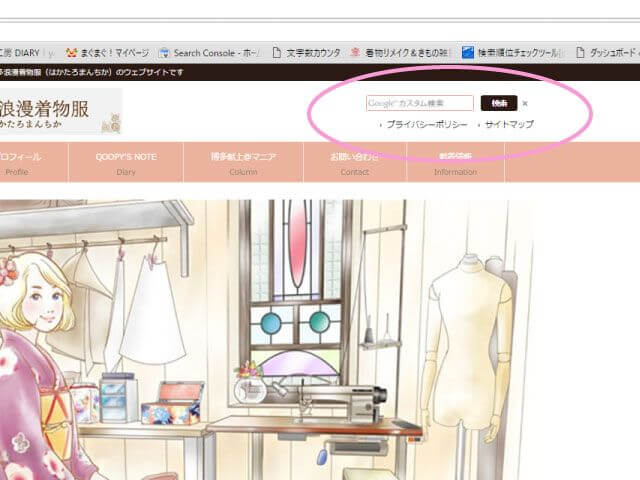
いくつか対策をした中でページ数が増えて、どこから探してよいかわからない場合のためにグーグルカスタム検索バーを設置しました。
カスタム検索はコチラ作れます→グーグルカスタム検索 https://cse.google.com/
 (カスタム検索の設置)
(カスタム検索の設置)
検索バーの設置はスプリクトから始まるコードをコピペして設置したい場所に張り付けるのですが、検索窓の位置やカスタマイズはCSSで調整しなくてはいけません。
こればかりは微妙な調節もあるのでサイトを制作していただいた方にお願いしました。やっと先ほど各ページに設置しました。(疲)
カスタム検索の設置は多くのサイトでも紹介しています、色々調べてみて自分にできるのかどうか、ググってみるのもひとつの案です。
(ただし、コピペだけで設置できても不具合がないかどうか、知識がないと調べようがないので厳しいかも・・・ワタシはコーティングの知識がないと難しいと思いました。)
そしてモバイル対策ですがこれもいくつか改善し、そのひとつiPhone/iPadのホーム画面用アイコンapple-touch-icon.pngをサイトに設定しました。
レスポンシブWebサイトになり、スマフォやタブレットで見る方がいるだろうな~と予想はしていましたが、思っていた以上に多いと判明。
着物リメイクの作り方や制作Diaryなどなんやかんや載せています、そこでブックマークもあるのかなと。
アップルタッチアコンの作り方ですが、ほぼファビコンと同じ方法でした。まずはアイコンを用意します、ファイル形式は「 PNG 」で形は「 正方形 」、大きさは「150px」にしてます。
htmlページのヘッダーに
<link rel=”apple-touch-icon-precomposed” href=”images/apple-touch-icon-precomposed.png”>
と記述したらOKです。ワタシはファビコンの下に記述しました。
<link rel="apple-touch-icon-precomposed" href="images/apple-touch-icon-precomposed.png">


(アップルタッチアイコンの設置)
さっそく確認、博多浪漫着物服(はかたろまんちか)のロゴマークのapple-touch-iconが設置できました。
参考にしたサイト→
スマホ用のWebクリップアイコンapple-touch-icon.png(ファビコンのようなもの)を設置する
そしてスマフォやタブレットの表示速度を改善しました。改善できるサイトは
グーグルが提供するPageSpeed Insightsです。
Webサイトの表示速度は、売上に深刻な影響を与える可能性を秘めているといわれ、Amazonの調査データによれば、ページの表示速度が0.1秒遅くなると、売り上げが1%低下したと報告されているそうです。
SEOにおいてもページの表示速度は検索順位に影響を与える要因として明言されています。
表示速度が遅いことでの悪影響は、ユーザーにストレスを与えるだけでなく、SEOにおいてもマイナス要因になるということ。
画像を圧縮するなどさまざまな改善をしましたが、かなり長くなりそうなので詳細は次回に詳しく記載したいと思います。
サイト内の改善
カスタム検索の設置に引き続き、「記事を読むための所要時間」をQOOPY’S NOTEと博多献上@マニアに設置しました。
あらかじめ読む目安の表示があれば読者や訪問者が所要時間をみて「今読むか」「あとで読むか」を選択できると思うのです。
「どのくらいの規模の記事」なのか、予想できた上で、読むか読まないかを判断できるかなと。
記事の読みやすさがWebサイトの人気を決める基準のひとつかな~と思ったワケです。
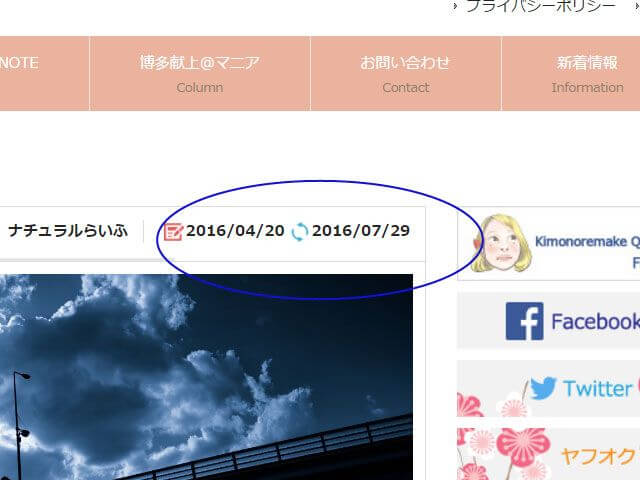
そして更新履歴表示もしました。
 (記事の更新日)
(記事の更新日)
記事をアップした日と更新マークをそれぞれ日付けの前につけました。
さらにもう一つ、「あわせて読みたい○○関連記事」もボチボチ設置しています。これは内部のSEO対策でもあります。詳しくは次回に~。


モバイル対策やサイト内の改善を今回色々と勉強しましたが、正直言ってキリがない!というのが本音です。
ページ表示速度の改善や記事を読むための所要時間を付けたのは直帰率の改善でもあります。さらに今での記事を見直すきっかけでもありました。
サイト内の改善点はいかに読者や訪問者がスムーズにwebサイトを見てもらうか、それに尽きます。ただページ数を増やすだけではなく、着物リメイクを中心とした
中身の濃い内容にしていかなくてはいけません。Webサイトの運営は定期的にこういう改善をしていかないといけないんですね。ほんと勉強になりました。